- Javi Mata
- 26 ago, 2020
Para poder mostrar el porcentaje de descuento de un producto que lo tenga deberás poder modificar el código de tu tienda, en este ejemplo usaremos nuestra tienda de pruebas que utiliza el theme Debut, que es el que viene por defecto activo en las tiendas, pero puede ser aplicado para cualquier theme, solo cambiará el lugar en donde debemos poner el código que les indicaré más adelante.
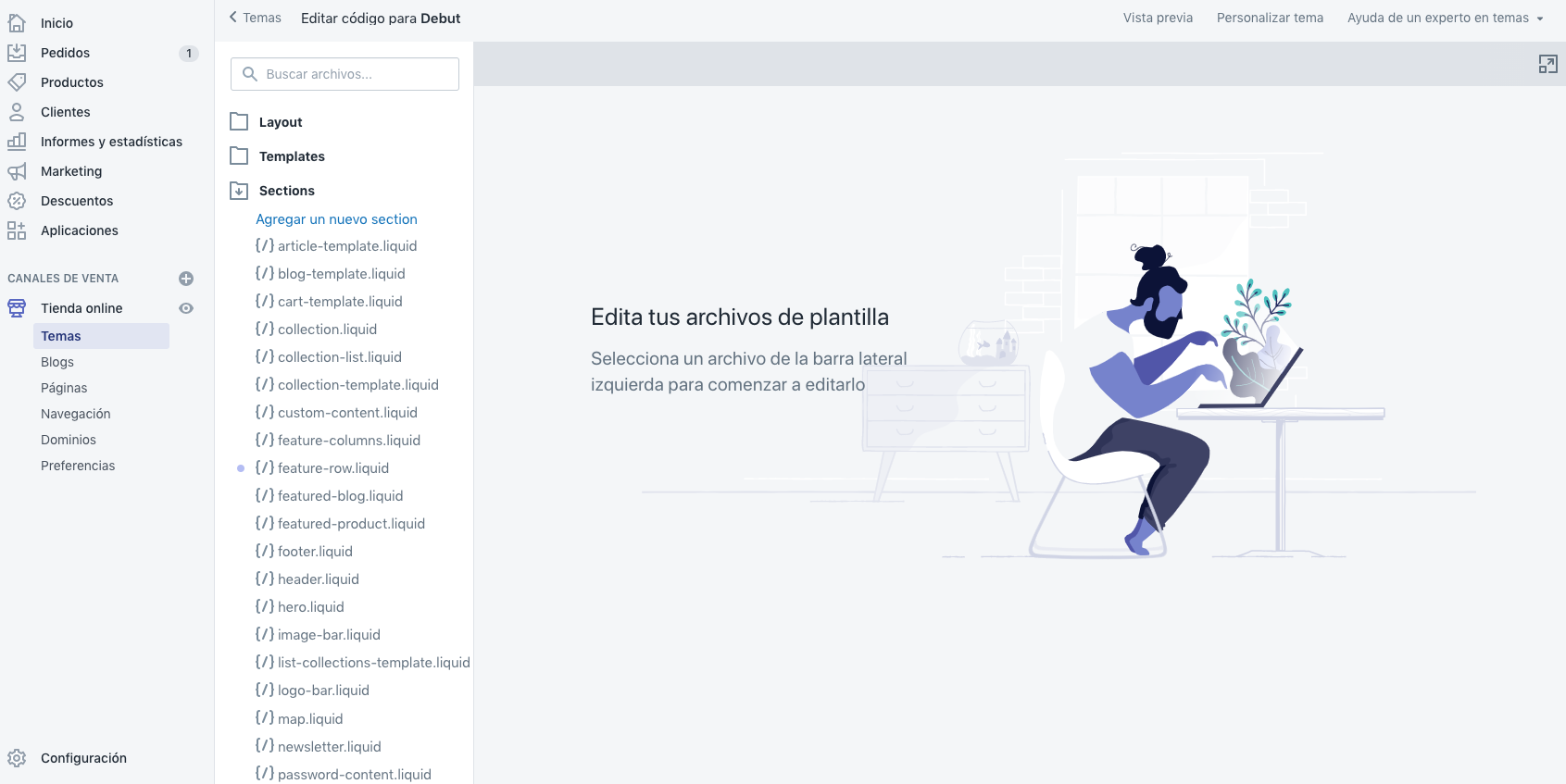
Para modificar el código de la tienda, desde el dashboard de Shopify debemos ir a Tienda online -> Temas y en Acciones damos click en Editar el código, esto nos abrirá nuestro editor en línea, como la imagen siguiente:

En el caso del theme Debut, debemos en primer lugar buscar el archivo en la carpeta Snippets y buscamos el que tiene el nombre de product-price-listing.liquid y damos click en el, se nos abrirá en la parte de la derecha, dentro del código debemos buscar la siguiente secuencia de código:
<div class="price__compare"></div>
<dt>
<span class="visually-hidden visually-hidden--inline">{{ 'products.product.regular_price' | t }}</span>
</dt>
<dd>
<s class="price-item price-item--regular">
{{ compare_at_price | money }}
</s>
</dd>
</div>Si no has modificado el código de ese archivo dicha linea estará aproximadamente en la línea 78, en cualquier otro theme debemos buscar la parte donde se muestran los precios, realmente donde queremos que se muestre el porcentaje de descuento, para lo que modificaremos el código anterior debiendo quedar así:
<div class="price__compare">
<dt>
<span class="visually-hidden visually-hidden--inline">{{ 'products.product.regular_price' | t }}</span>
</dt>
<dd>
<s class="price-item price-item--regular">
{{ compare_at_price | money }}
</s>
{% if product.compare_at_price > product.price %}
-{{ product.compare_at_price_max | minus: product.price | times: 100.0 | divided_by: product.compare_at_price_max | money_without_currency | times: 100 | remove: '.0'}}%
{% endif %}
</dd>
</div>Donde la parte nueva es:
{% if product.compare_at_price > product.price %}
-{{ product.compare_at_price_max | minus: product.price | times: 100.0 | divided_by: product.compare_at_price_max | money_without_currency | times: 100 | remove: '.0'}}%
{% endif %}Donde la primer línea es un IF que comprueba que el precio de comparación sea mayor al precio, lo que nos indica que el mismo tiene una oferta declarada, la siguiente línea comienza con un guión, este es opcional y lo que hará será mostrarlo antes del descuento, por ejemplo **-**10%, al final de esta línea también está el símbolo de porcentaje %, mismo que se muestra después del descuento, tanto el guión como el % será a tu gusto y necesidad.
La parte interesante del código es lo que está dentro de los {{ y }}, que lo que hace es tomar los precios, multiplicarlo por 100 y sacar el porcentaje del descuento.
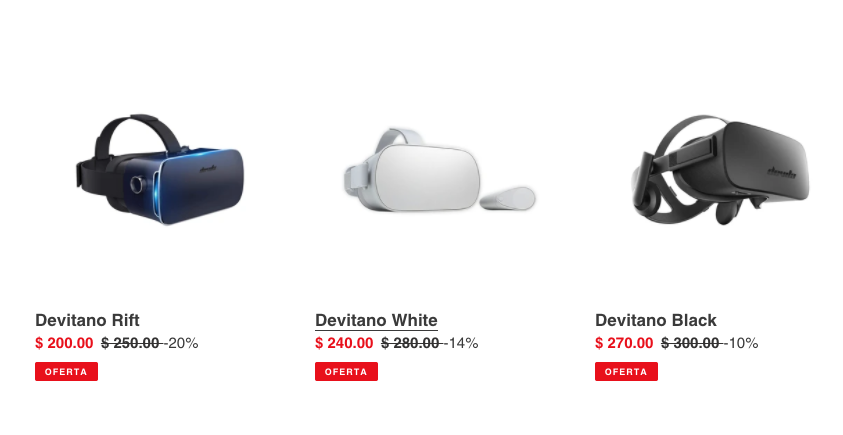
Esto hará que en nuestra página de lista de colecciones se muestre el descuento en cada producto que lo tenga, como se muestra en la siguiente imagen:

Lo siguiente será agregar lo mismo para la vista interna del producto, para lo cual debemos modificar el archivo en la carpeta Snippets llamado product-price.liquid en el que debemos buscar el código:
<dd>
<s class="price-item price-item--regular sale" data-regular-price>
{{ compare_at_price | money }}
</s>
</dd>Este código está aproximadamente en la línea 75, y ese código lo cambiamos por algo como:
<dd>
<s class="price-item price-item--regular sale" data-regular-price>
{{ compare_at_price | money }}
</s>
{% if product.compare_at_price > product.price %}
-{{ product.compare_at_price_max | minus: product.price | times: 100.0 | divided_by: product.compare_at_price_max | money_without_currency | times: 100 | remove: '.0'}}%
{% endif %}
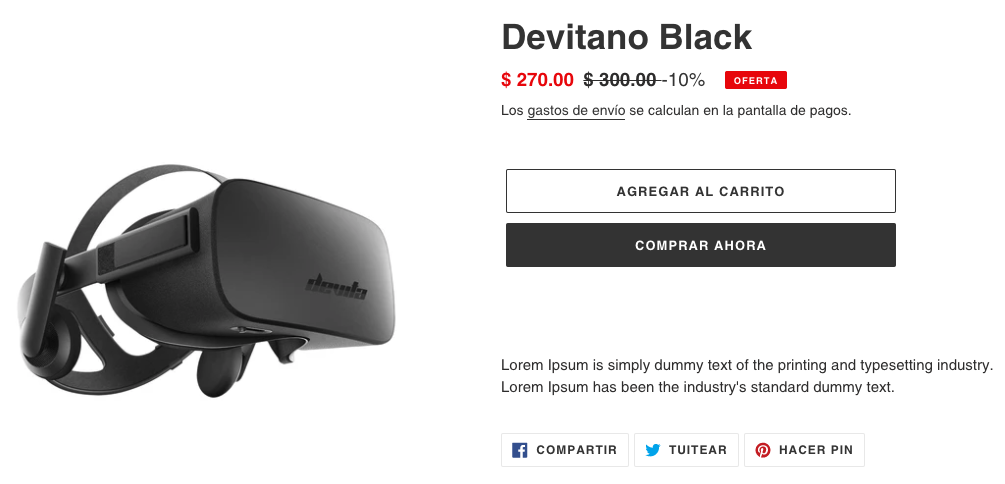
</dd>Donde nuevamente agregamos el mismo código anteriormente revisado, donde el resultado será algo como la siguiente imagen:

Y listo, con eso hemos puesto el porcentaje de descuento tanto en la vista de las colecciones como en la interna del producto, lo que restará será adaptarlo a lo que tu desees agregar visualmente, ya sea colocarlo en otro lado, en un badge o cualquier otra modificación visual que quieras agregar.
Espero te haya servido esta pequeña guía y la puedas implementar.


