- Javi Mata
- 15 ene, 2019
Es importante saber que este no es un curso de programación, ni de liquid, solo te mostraré como trabajar con el código de Shopify, tanto desde su dashboard como de manera local.
Trabajar desde el dashboard
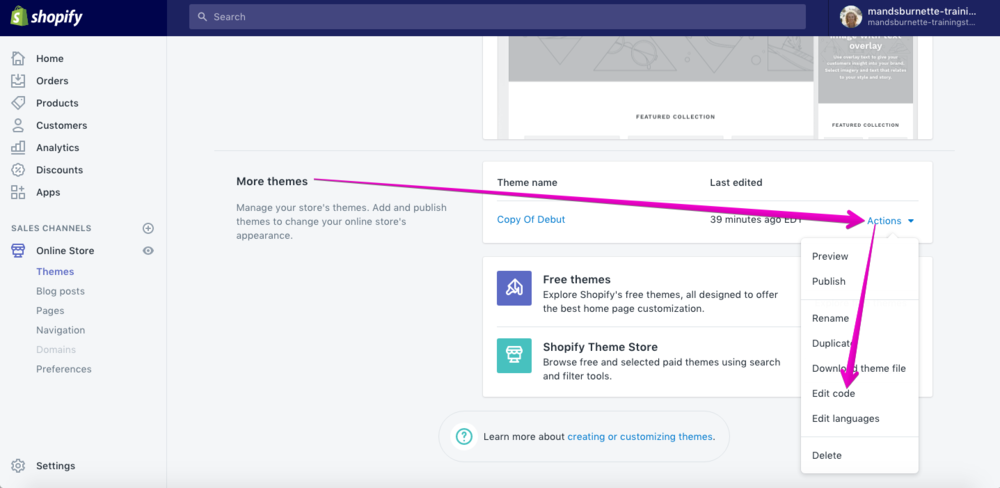
Para trabajar con el código de Shopify desde su propio dashboard es muy fácil, debemos seleccionar el tema que deseamos modificar y hacer click en Edit code, como se indica en la siguiente imagen:
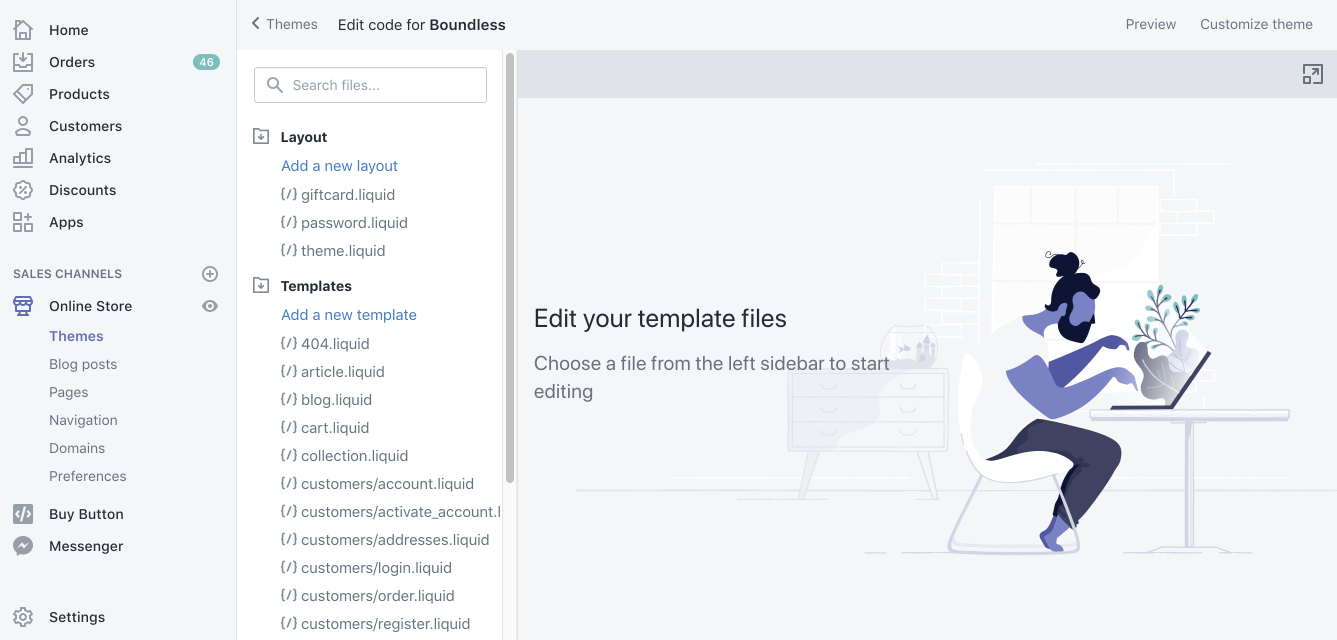
Esto nos abrirá un editor de código y un explorador de los archivos que componen al template seleccionado, veremos una pantalla como la siguiente:
 Donde vemos en la parte izquierda la lista de archivos y al seleccionar alguno veremos al lado derecho el contenido de dicho archivo, aquí simplemente podremos directamente editar el código, esta es la forma fácil de trabajar, cuando vas a hacer modificaciones sencillas puede ser muy útil, pero ya para trabajar con más cambios, archivos, agregar scripts, etc lo más conveniente será trabajar usando una herramienta llamada Theme Kit.
Donde vemos en la parte izquierda la lista de archivos y al seleccionar alguno veremos al lado derecho el contenido de dicho archivo, aquí simplemente podremos directamente editar el código, esta es la forma fácil de trabajar, cuando vas a hacer modificaciones sencillas puede ser muy útil, pero ya para trabajar con más cambios, archivos, agregar scripts, etc lo más conveniente será trabajar usando una herramienta llamada Theme Kit.
Trabajar de manera local
Ya sea que estés trabajando en un equipo Mac, linux o windows esta herramienta se instala desde la consola o terminal de nuestro equipo, la manera de hacerlo cambia dependiendo de nuestro sistema operativo.Si usas Mac o Linux Abre una terminal y escribe lo siguiente:
curl -s https://raw.githubusercontent.com/Shopify/themekit/master/scripts/install | sudo pythonUsar Homebrew en macOS Puedes usar Homebrew corriendo los siguientes comandos
brew tap shopify/shopify
brew install themekit
Instalar en Windows
Si utilizamos Windows deberás abrir una Powershell como administrador y correr el siguiente comando:
(New-Object System.Net.WebClient).DownloadString("https://raw.githubusercontent.com/Shopify/themekit/master/scripts/install.ps1") | powershell -command -Instalar manualmente
También podemos instalarlo de manera manual, para más información sobre esta instalación visita la siguiente página: https://shopify.github.io/themekit/
Configurar nuestro Theme Kit
Una vez instalado en nuestro equipo ahora debemos configurarlo para trabajar con nuestros archivos, para lo que debemos hacer los siguientes pasos:
- Crear una App privada en nuestro Shopify
- Configurar un tema existente
Crear una App privada y obtener las API’s necesarias El primer paso, después de instalar el Theme kit es conectarlo con nuestro Shopify para comenzar a trabajar con nuestro tema en línea de manera local.
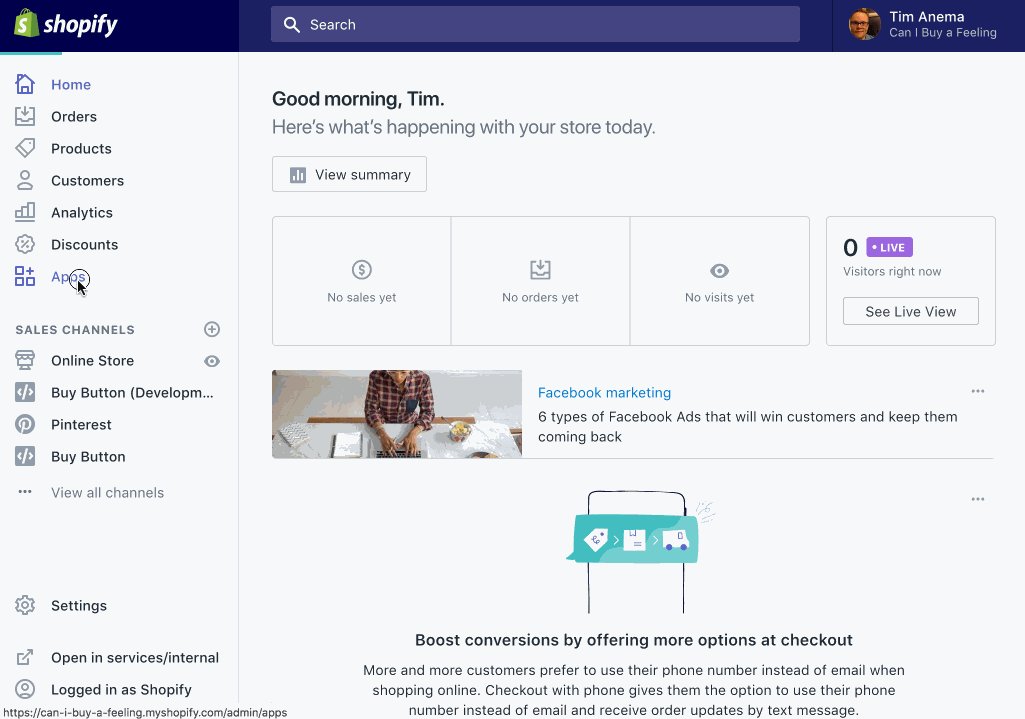
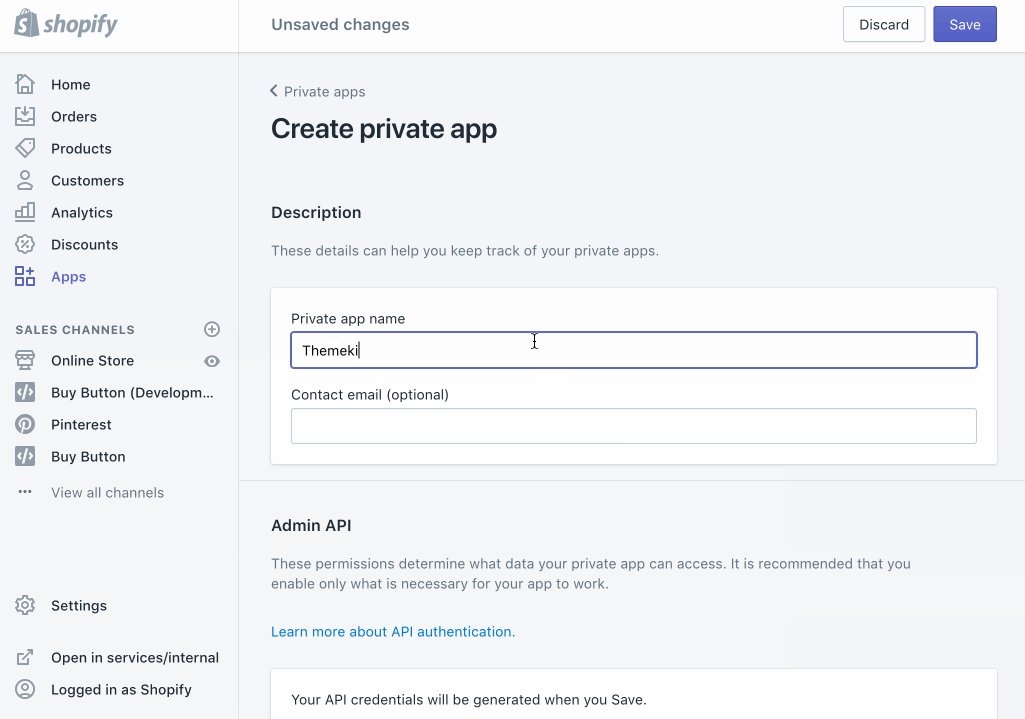
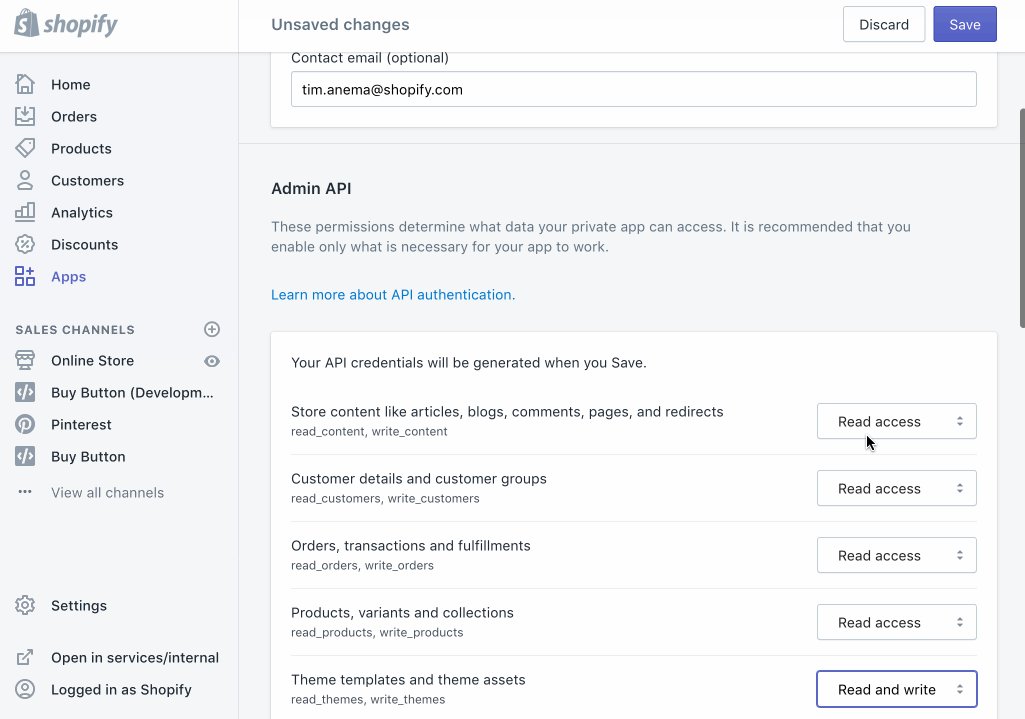
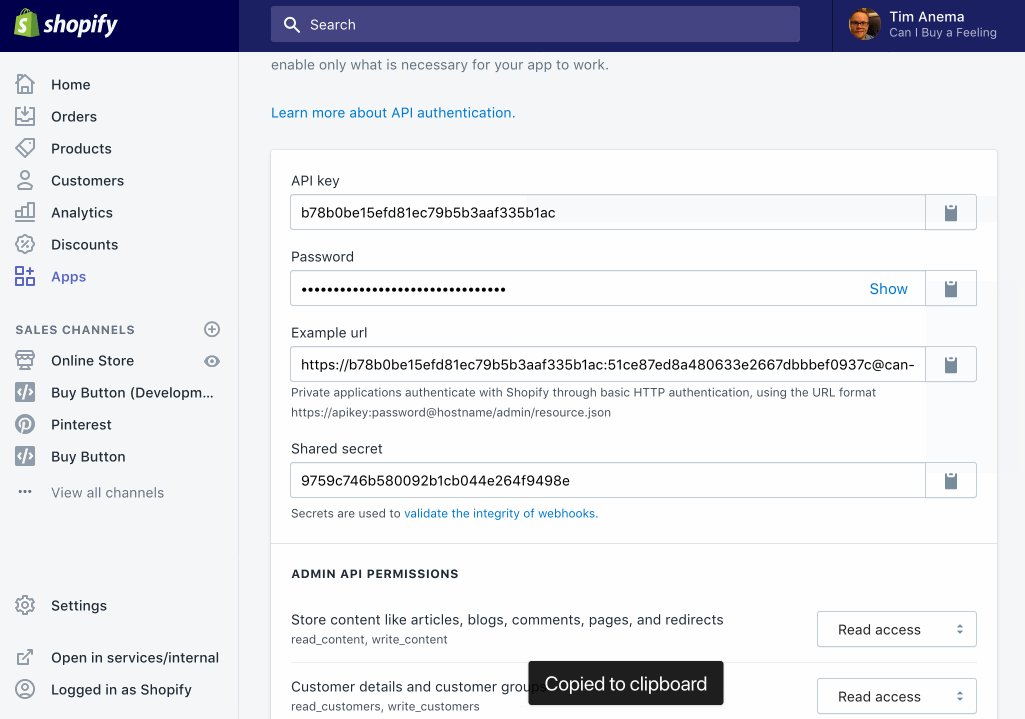
Para esto debemos crear una nueva App privada, para hacerlo, dentro de nuestro dashboard hacemos click en el botón del lado izquierdo que dice Apps (Aplicaciones) , hacemos click en Manage private apps (Gestionar apps privadas), después, le decimos Create new private app (Crear una nueva aplicación privada), le damos un nombre y especificamos un email, le damos permisos de Lectura y escritura a la opción de Theme templates and theme assets, guardamos y copiamos la contraseña que nos da el mismo shopify, estos pasos los pongo en el siguiente Gif de manera visual:

Para continuar con la configuración de nuestro Theme kit necesitamos la clave generada, una ves que la tengamos continuamos ahora en nuestra terminal.
El siguiente paso será obtener el ID del template que deseamos trabajar, para eso, dentro de nuestra terminal nos colocamos en la carpeta donde queremos que se almacenen nuestros archivos y después escribimos lo siguiente:
theme get --list -p=[your-password] -s=[you-store.myshopify.com]Donde [your-password] lo debemos cambiar por la contraseña que obtuvimos en el paso anterior y [you-store.myshopify.com] donde debemos cambiarlo por la url de nuestra tienda, por ejemplo lo anterior debe quedar como algo asi:
theme get --list -p=731093h1ij2b3ni1u8us -s=latienda.myshopify.comEsto nos dará la lista de templates que están instalados en nuestra tienda, deberemos ver algo así:
Available theme versions:
[4955347798] Debut
[4954843254][live] theme-mainDonde nos indica que el template activo es el llamado theme-main con el id 4954843254, el siguiente paso será seleccionar el template con lo siguiente:
theme get -p=731093h1ij2b3ni1u8us -s=latienda.myshopify.com -t=4954843254Si todos los datos son correctos se comenzará a descargar nuestro template a la carpeta actual, esto nos deberá generar las siguientes carpetas
- assets
- config
- layout
- locales
- sections
- snippets
- templates y el archivo config.yml que es el que contiene nuestros datos de configuración.
Una vez terminada la descarga podemos comenzar a trabajar desde local, si queremos que nuestros cambios que vamos trabajando se vayan subiendo de manera automática debemos escribir en nuestra terminal el comando theme watch, lo que abrirá un watch que al detectar cambios los irá subiendo automáticamente a Shopify, no sin antes hacer una breve revisión de lo que intentamos subir, para evitar errores ;-)
Y eso sería todo, esto de trabajar en local te dará más comodidad de trabajo, además de que podrás tener un respaldo de los archivos de manera “física”.
TIPS:
- No está de más, un doble respaldo, antes de comenzar a trabajar te sugiero que dupliques el tema dentro de Shopify, por cualquier cosa
- Además, ya que descargaste los archivos del template a modificar y antes de hacer cambios, también te sugiero hacer un respaldo de esos archivos o mejor aún, utiliza un sistema de control de versiones como Git. Quizá estos tips parezcan excesivos, pero la confianza es madre de muchas desgracias :-D
Si te ha parecido interesante este artículo te pido que lo compartas, además te invito a seguirme en mis redes sociales.


